How to Create an Impactful Faculty Website
If you’re looking to create a personal academic website or improve your website to become a more visible public intellectual, we’ve put together a simple guide to follow.
Whether you're working on your next paper, interviewing, recruiting, or raising funding, an up-to-date website will help you get there.
Faculty Pages versus Faculty Websites
First let’s identify what you have to work with.
Most university faculty have a page within their institution’s website. These pages typically contain basic information including a headshot, short bio, department and contact information.
Faculty pages can be hard to update if you don’t control your page directly. To make changes, you may have to update the faculty directory that powers the page, or submit a change request form or IT ticket. It can be a long process.
The university also usually controls the design of the faculty page and the url that you get. This is to provide a consistent web and brand experience for visitors.
But there is a silver lining. There is usually a spot on your faculty page where you can link to a website that you control.
You’ll need two things to make that website great:
- A url where your site will live. Many faculty members use their name as their custom domain. Think about how you want to build your brand within the academic community and buy that domain.
- A website building platform to control what your site says, how it looks and who can edit it. OpenScholar is built specifically for faculty and researchers, so you quickly share working papers, presentations and publications and increase your citation count.
5 Parts of a Great Faculty Website
At OpenScholar, we power tens of thousands of websites for research institutions, including for Harvard University. When faculty create websites on the platform, we see that they share the same five categories of information. We’ve built these into our faculty website templates to make it easy to launch your website. You can apply these same best practice categories to any faculty website.
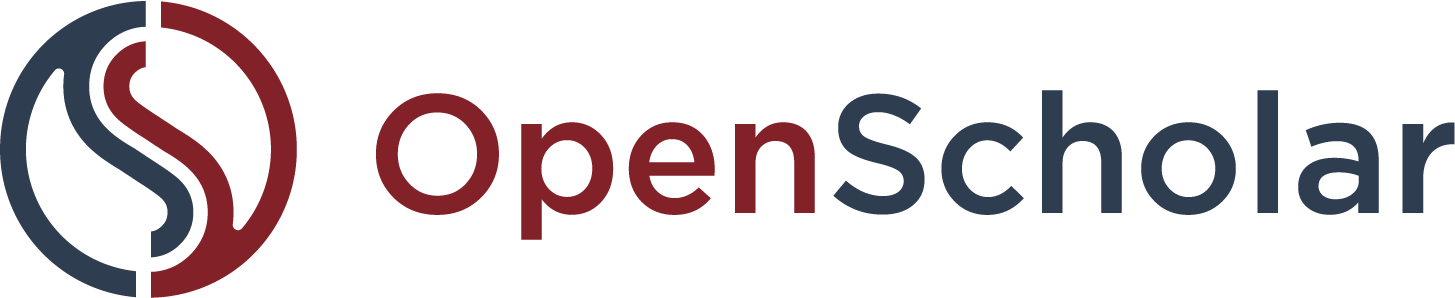
1. About
The About section includes an overview of your professional academic career, formal biography and a downloadable curriculum vitae.

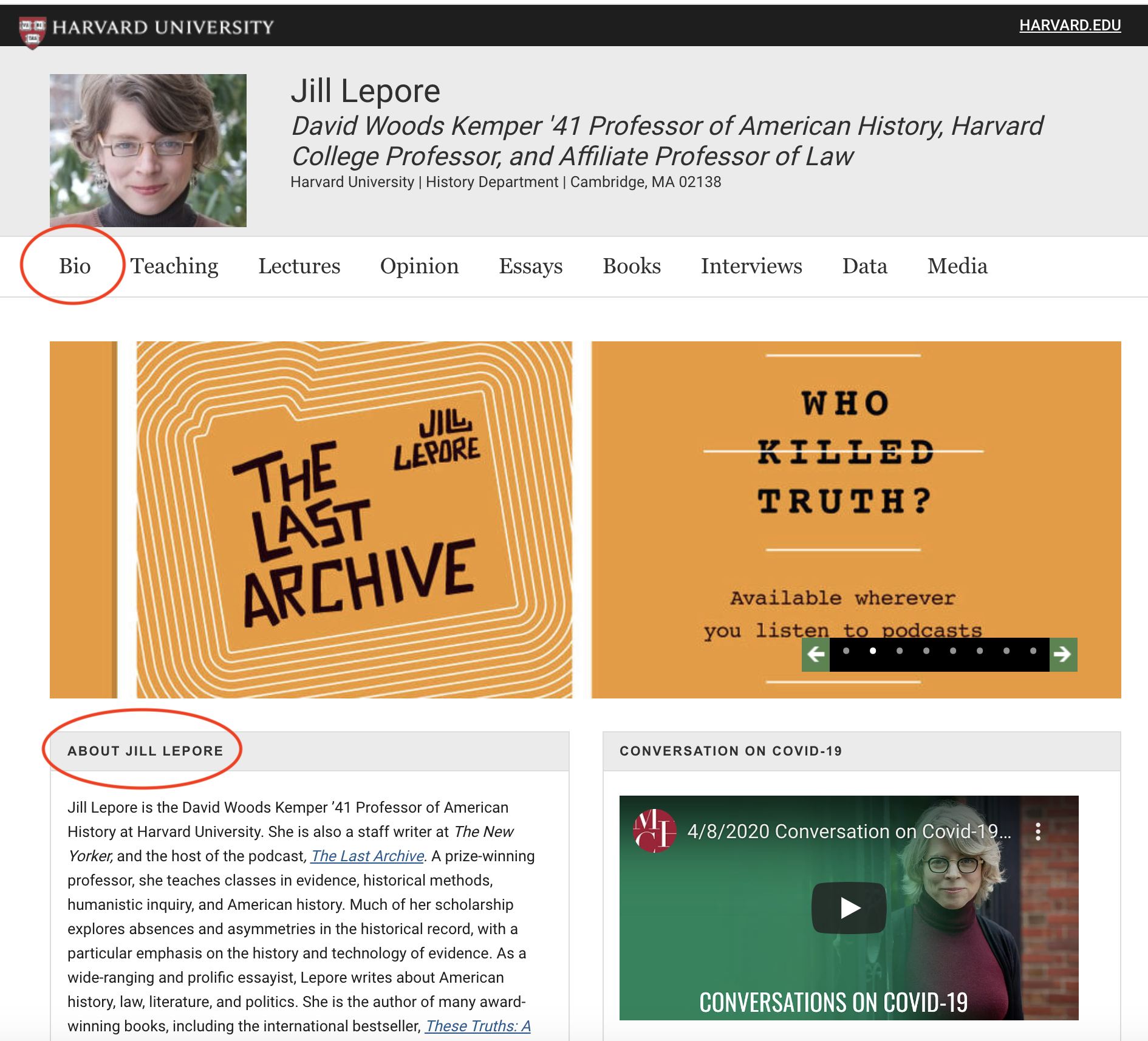
2. Research
The Research section includes a list of the topics you research and the work you want to showcase. Collect and share your most important work in all formats and stages, ranging from working papers, slide presentations, speaking engagements and podcasts to journal publications, patents and software. The more content you share, the more visible you are online.

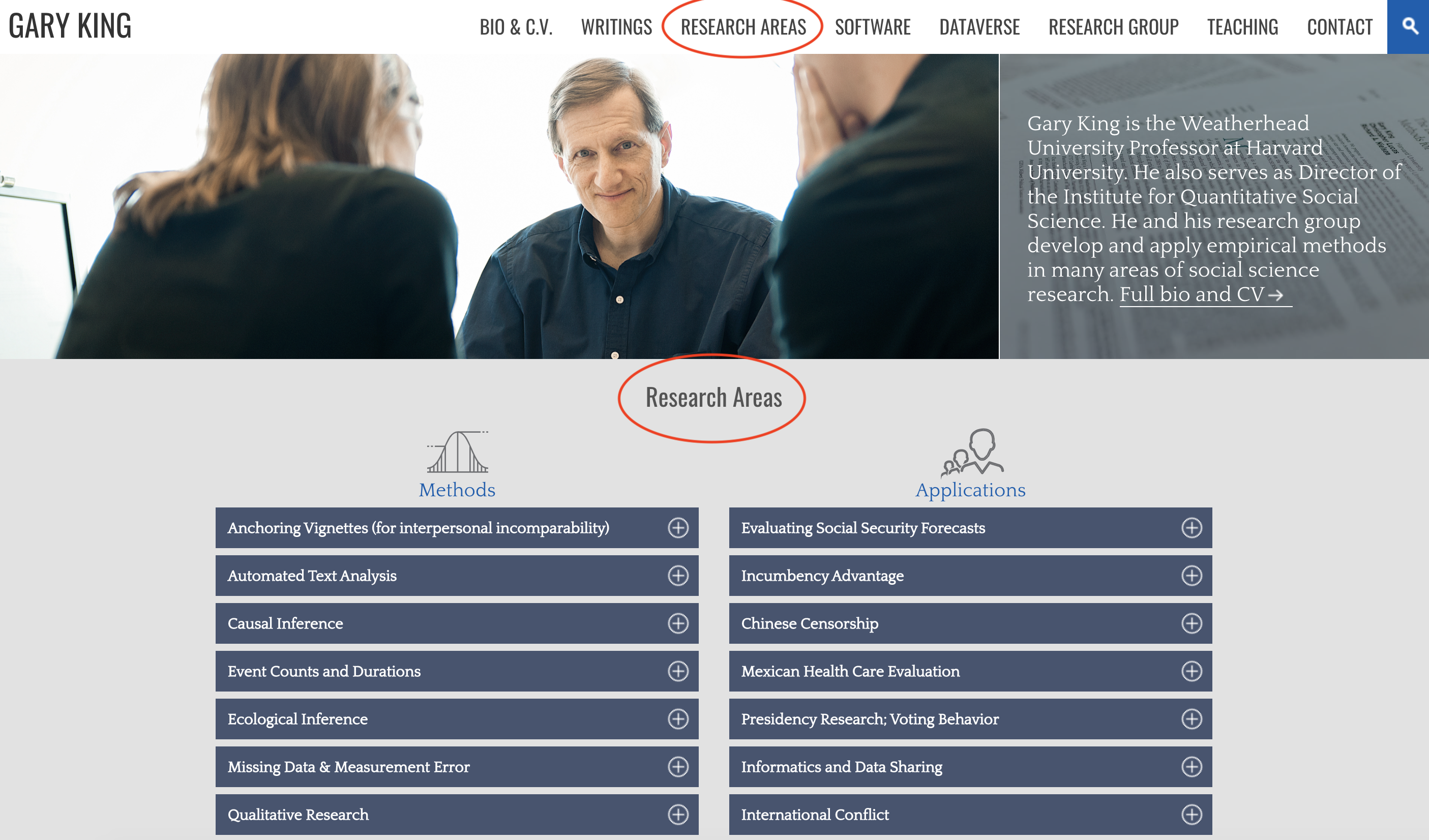
3. Teaching
The Teaching and Learning section is where you connect with current and future students. Include current and past class listings, course materials, and openings for graduate students or other collaborators to teach with you.

4. Other Hobbies, Passions & Activities
What makes you, you? What else do you spend time on? We see faculty share their original work, including books, art, music, reading lists and more.

5. Contact
Think broadly about who may want to get in touch with. Undergraduates who have class-specific questions, graduate students who want to study with you, researchers who want to collaborate, companies that want to hire you to consult, publishers who want to share your discoveries, grant makers who want to fund your work and the general public who wants your advice. Be direct about how to get in touch (email, phone, social media, email newsletter) and clear about what opportunities you’re interested in right now. If your personal academic website will be your main web presence, make sure to link back to it from all the other places your are active. These might include Twitter, Youtube, Substack, your podcast and more.
When should I start?
We often see faculty level up their website before publishing a big project. But you shouldn't wait. Now's a great time to invest in yourself, extend your reach, and connect with the public not only as a professor but also as a multi-faceted citizen of the world.
It's quick and easy to get started. Sign up for your OpenScholar personal website here.